Автор Тема: Флип-флоп портрет (Прочитано 18028 раз)0 Пользователей и 1 Гость просматривают эту тему. TotiВеликий это твоё частное мнение )) в любом фотосалоне пойдёт на ура. А так же через соц сети. Просто частным покупателям. Я все таки сам сколько лет подобными темами занимался А то что ты узнал только отсюда наоборот хорошо. Значит рынок не паханное поле просто. « Последнее редактирование: 15 Июль 2017, 20:35:25 от Toti » Записан Открой фотосалон без вложений МилаТимофей,согласна во всем.Сам не надумал еще посотрудничать?) Записан welikiiТимофей,согласна во всем. Записан Милаwelikii,в среднем 7-8 портретов в месяц Записан Милаработаем только с января этого года Записан Alexxx1930Технология действительно довольно проста. Даже не обязательно иметь плоттер, можно все вырезать вручную. Правда времени на это много уйдет) СэмНепонятная для меня тема. Вот Вы пишете «налетайте денежки гребите». Записан Сообщение понравилось: Toti МилаСэм,как дело поставите.впрочем как во всем Записан Сообщение понравилось: Toti МилаВсем привет) Ижевск и Тула уже работают) Записан Сообщение понравилось: Toti megabassВсем привет, есть свое оборудование, делал тестовые запуски, но в чем-то просчет: По порядку: — Макет под плоттерку — Натяжка холста на подрамник — Выборка плоттерной порезки — Перенос изображения с монтажной пленки на холст — Покраска холста — Сьем пленки с холста, путем поклейки 641 орокала ( в этом моменте не выходит, что то явно не так, заказывал еще у ребят, их пленка от холста так же не отклеилась нормально, а в роликах все красиво так и легко выходит.  что не так ? ) что не так ? ) Записан TotiА можно поподробнее ? Что и для чего вы делаете. Я вообще не понял Записан Открой фотосалон без вложений MamontovА можно поподробнее ? Что и для чего вы делаете. Я вообще не понял Человек пытается самостоятельно вникнуть в технологию создания флип-флоп портретов. И на финальном шаге, где плёнку надо отклеить от холста, чтобы создался эффектный силуэтный портрет, у него что-то идёт не так, не получается, не отклеивается так, как в интернет-роликах. Записан TotiКлеить надо на мыльный раствор…. наверно. Записан Открой фотосалон без вложений МилаToti,никаких мыльных растворов,все гораздо проще.Ижевск работает замечательно,каждую неделю скидывают несколько фото для обработки под портрет кто еще не надумал по технологии,думайте)пишите) как раз сейчас начинается пора свадеб и выпускных Записан BusinessPsihologБыло бы очень не плохо, чтоб вы выложили сюда или дали ссылку на этот портрет, что он из сея представляет? Записан
Связь с администрацией форума | Свежие комментарииСообщений не найдено. Лучшие темыСправка по форумуКто онлайн
Нет пользователей онлайн. |
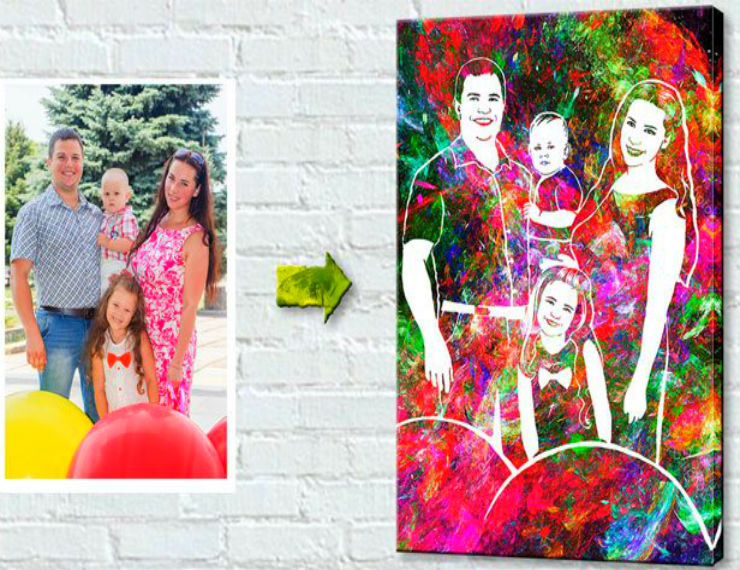
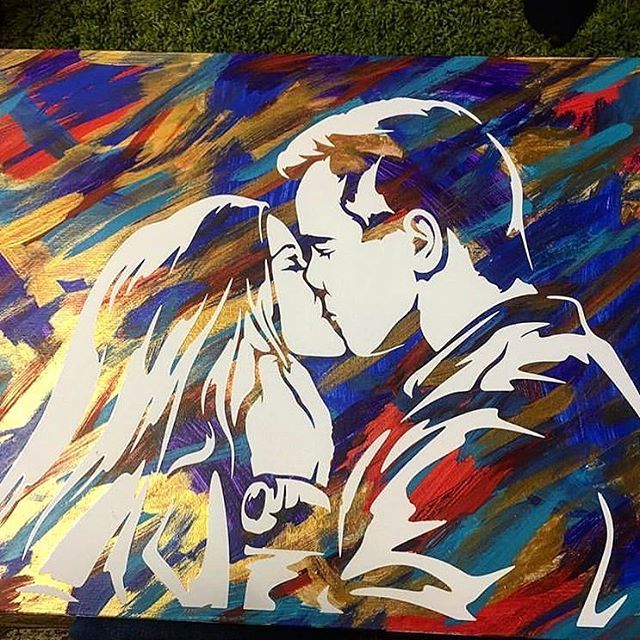
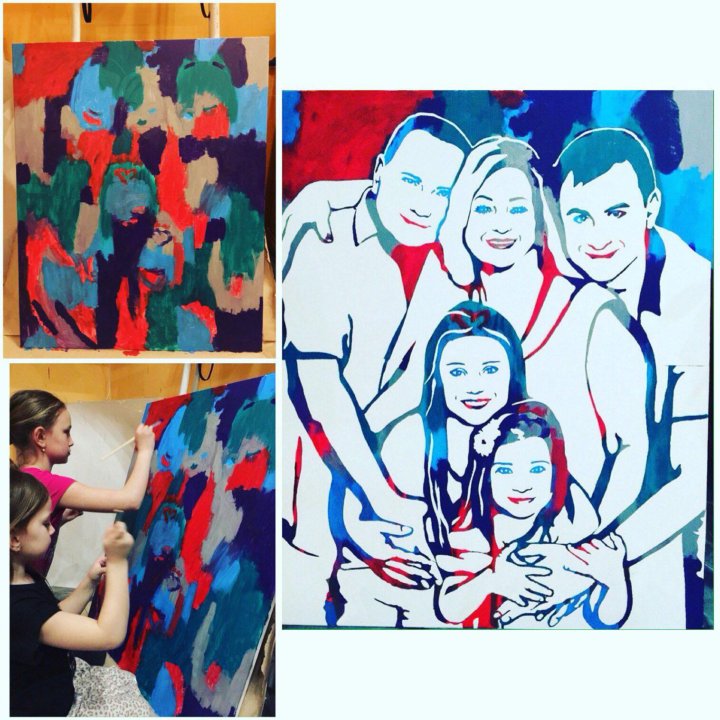
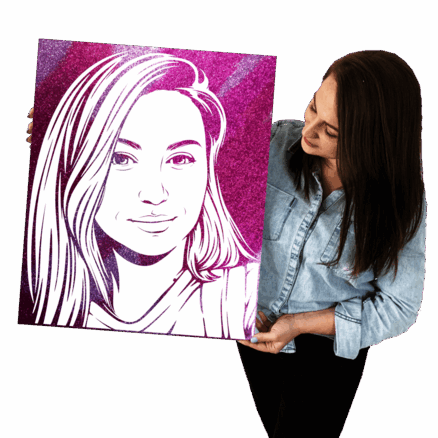
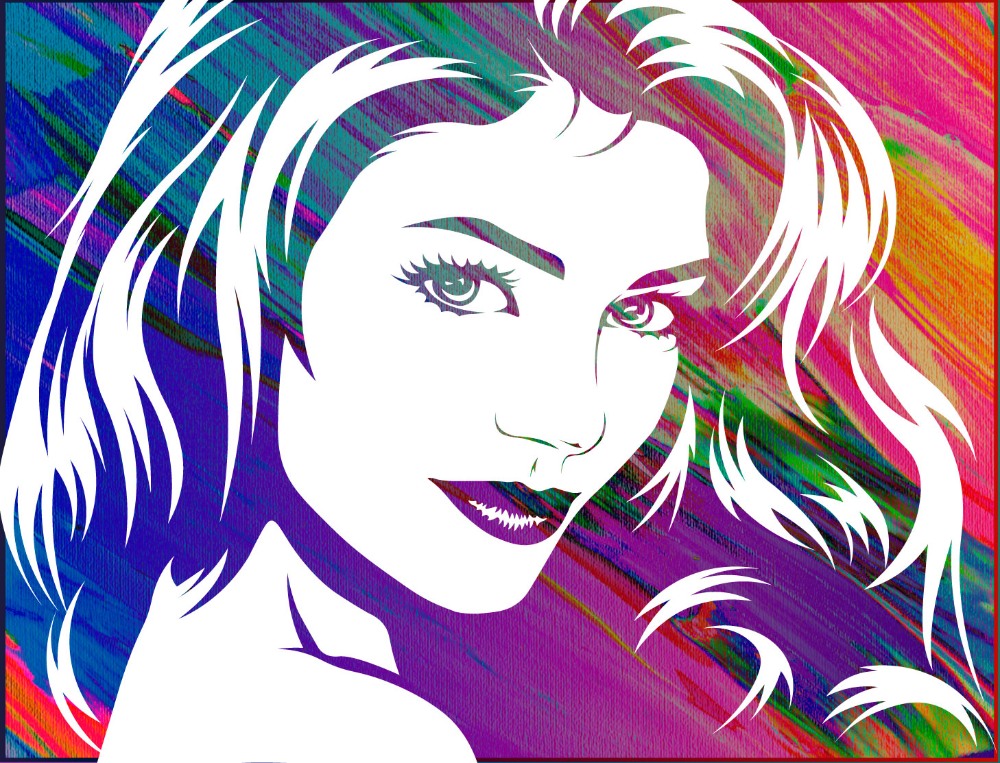
Сделать эскиз портрета в стиле флип-флоп в фотошопе • фриланс-работа для специалиста • категория Живопись и графика ≡ Заказчик Alina Fastova
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
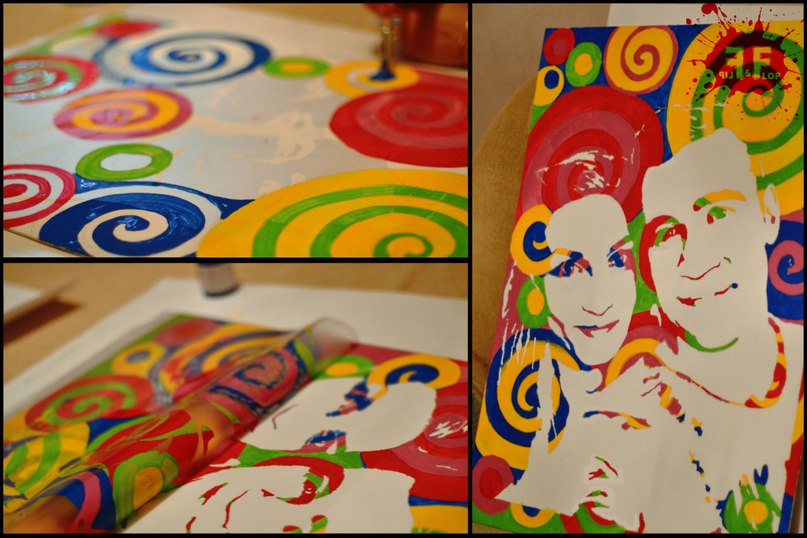
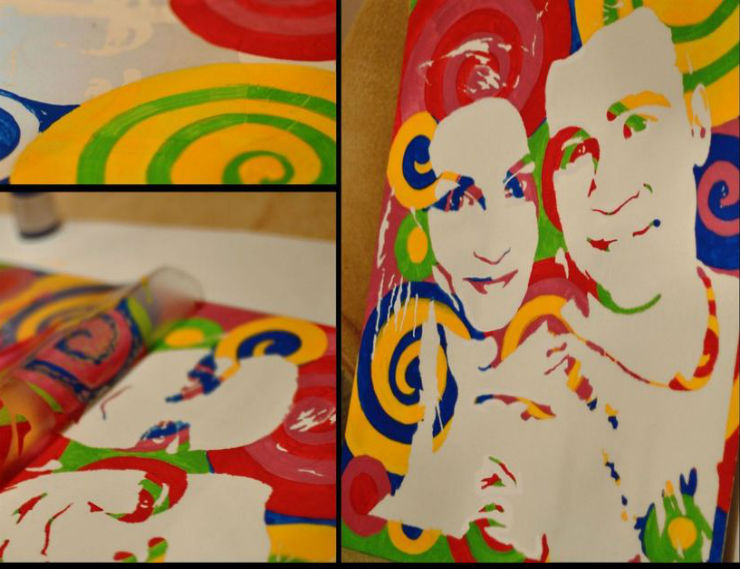
Przełączyć się na polską weкrsję?
Tak
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
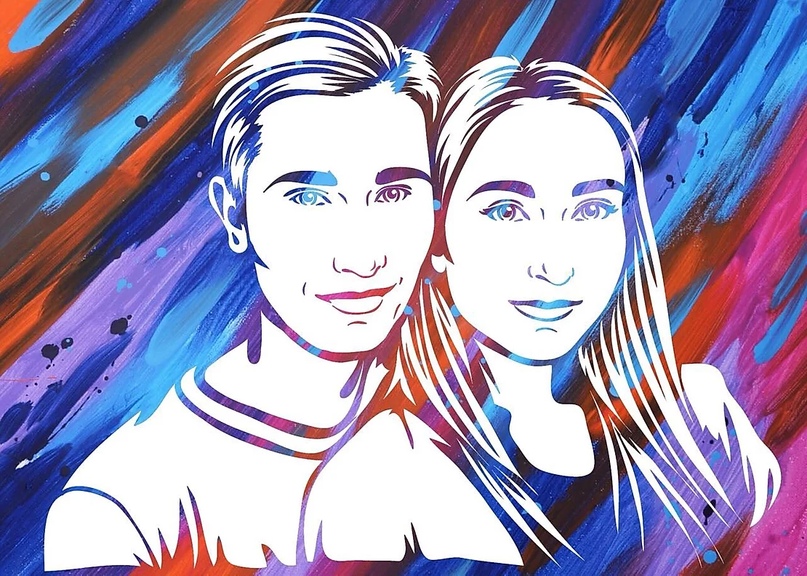
Нужен дизайнер, который умеет делать эскиз портрета в стиле флип-флоп по фото в Ps.
В дальнейшем работа будет печататься на оракале в типографии, по-этому все элементы должны быть замкнуты.
Так же рассмотрю дизайнера на постоянную подработку с частичной занятостью, который в будущем сможет регулярно выполнять эскизы портретов, регулярная оплата за каждую работу.
Пример работы прикреплен .
Приложения 1
- Ставки 16
- Обсуждение 2
дата онлайн рейтинг стоимость время выполнения
1 день250 UAH
1 день250 UAH
Готов попробовать. Жду ответа. ааааааааааааааааааааааааааааа
1 день200 UAH
1 день200 UAH
Здравствуйте.
shutterstock.com/ru/g/estila?search_source=base_gallery&language=ru&page=1&sort=newest&measurement=px&safe=true
С удовольствием возьмусь за ваш проект.
Люблю рисовать портреты и людей в общем.
Без проблем могу рисовать в векторе.
Можете посмотреть на мои стоковые изображения https://www.
А также портфолио на фрилансе Freelancehunt
Опыт и ответственность имеются.
———————————————————————————————
FB https://www.facebook.com/varya.lz
… e-mail: [email protected]фрилансер больше не работает на сервисе
1 день200 UAH
1 день200 UAH
Здравствуйте, по специальности я художник-конструктор (промышленный дизайнер)
Работаю на планшете Wacom Bamboo
ссылка на портфолио: https://www. shutterstock.com/g/polishchuk+dmytro?lang
shutterstock.com/g/polishchuk+dmytro?lang
Готова работать в любое удобное для Вас время!2 дня200 UAH
2 дня200 UAH
Здравствуйте.
Выполню Ваш проект в векторе Adobe Illustrator. Сохраню в любом формате.
В портфолио много работ флип-флоп портреты и трафаретов.
Мое портфолио
Freelancehunt1 день250 UAH
1 день250 UAH
Добрый день! интересен ваш проект. Примеры работ в профиле. Есть портреты. Обращайтесь.
2 дня200 UAH
2 дня200 UAH
Добрый день, Алина!
Готов выполнить Ваш заказ.
Обращайтесь.
Портфолио: Freelancehunt2 дня350 UAH
2 дня350 UAH
Приветствую!
Я та, кого Вы ищете! Готова обсудить проект.
Делаю 2 варианта на выбор + 5 правок► Подробней здесь : https://www.instagram.com/des.it_studio/
Behance✆ +38 (066) 12-47-957
✉[email protected]
… Буду рада сотрудничеству!1 день200 UAH
1 день200 UAH
3 дня400 UAH
3 дня400 UAH
Добрый день.

Предлагаю свои услуги по выполнению вашего задания.1 день200 UAH
1 день200 UAH
День добрый. Выполню в векторе, обращайтесь.
Подобную работу уже выполнял.
Freelancehunt2 дня200 UAH
2 дня200 UAH
Добрый день!
Если плоттером на оракале резаться будет, то фотошоп не пойдет, нужнен только вектр! Готова выполнить качественно и красиво. Имею художественное образование, специальность дизайнера-графика и опыт работы 3 года в полиграфии. Буду рада сотрудничеству!)
Мое портфолио можете посмотреть по ссылке:
Behance1 день190 UAH
1 день190 UAH
Уже однажды работала на одного человека в таком стиле, так что рука набита , на всякий случай портфолио Freelancehunt
2 дня200 UAH
2 дня200 UAH
Есть опыт и желание и возможность.
 .. Работы в векторе моя основная тема… Портфолио: Freelancehunt
.. Работы в векторе моя основная тема… Портфолио: Freelancehunt 2 дня200 UAH
2 дня200 UAH
Заинтересовало ваше предложение. На фрилансе я недавно, но опыт работы более 7 лет (рекламные агентства, полиграфии) Мое портфолио доступно по ссылке: https://sites.google.com/s/1Mduf-VsPD3tcPYcSi-bijCzt4dZ9w-zg/p/13Q3JrKraLwBnJfBhhmE0Mz6ay-OO1MjI/preview?authuser=0
1 день200 UAH
1 день200 UAH
Добрый день! Готова выполнять работы в данном стиле, могу сделать пробную работу, если нужно
Примеры работ: Freelancehunt
4 года назад
171 просмотр
- рисунок
- обработка фото
- Adode Photoshop
- флипфлоп
Как перевернуть слой в Photoshop: Полное руководство
Двоится в глазах? Это изображение было перевернуто и смешано с оригиналом (Изображение предоставлено: Будущее) В этом уроке вы узнаете, как отразить слой в Photoshop, а затем смешать результат с оригиналом. Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось переворачивать портрет в редакционной статье лицом на страницу или зеркально отображать изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось переворачивать портрет в редакционной статье лицом на страницу или зеркально отображать изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные приемы Photoshop для отражения изображения и его смешивания с оригиналом. Чтобы еще больше усовершенствовать свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop (откроется в новой вкладке) или расширить свой набор инструментов с помощью некоторых плагинов Photoshop (откроется в новой вкладке) или бесплатных кистей Photoshop (откроется в новой вкладке).
Получите Adobe Creative Cloud (откроется в новой вкладке), чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к большему программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
Прямо сейчас есть невероятная сделка, подробности ниже.
01. Сделать большой флип
(Изображение: © Adobe)
Если вы просто хотите перевернуть все изображение без каких-либо различий между слоями, выберите «Изображение» > «Поворот изображения» > «Перевернуть холст». Вы найдете варианты перевернуть холст по горизонтали или вертикали, последовательно выполняя одно и то же действие на всех слоях. Но если вы предпочитаете управлять каждым слоем отдельно, то читайте дальше…
02. Разблокировать слой
(Изображение: © Adobe)
Если вы только что открыли изображение в Photoshop, скорее всего, ваш слой будет заблокирован. Это означает, что он защищен и не может быть отредактирован. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, либо щелкнув значок маленького замка справа от слоя, либо дважды щелкнув слой, чтобы определить его как новый слой.
03. Как перевернуть слой в Photoshop
(Изображение: © Adobe)
Самый простой способ перевернуть слой находится в Edit > Transform. В этом раскрывающемся списке есть множество вариантов преобразования вашего изображения, но нас интересуют только два нижних — отражение по горизонтали и отражение по вертикали. Каждый из них будет переворачивать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
В этом раскрывающемся списке есть множество вариантов преобразования вашего изображения, но нас интересуют только два нижних — отражение по горизонтали и отражение по вертикали. Каждый из них будет переворачивать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Используйте инструмент «Свободное преобразование»
(Изображение: © Adobe)
Если вы хотите больше контролировать процесс, вы можете использовать инструмент Free Transform для изменения размера слоя. Выберите инструмент под Edit > Free Transform или используйте сочетание клавиш Cmd + T . Вы можете либо перетаскивать края на глаз, либо ввести -100 в поле ширины в верхней строке меню.
05. Проверить результаты
(Изображение: © Adobe)
Довольно часто люди переворачивают изображение, даже не задумываясь об этом. Но часто бывают заметны артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другими ошибками, на которые следует обратить внимание, являются графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, вы можете использовать инструмент клонирования, чтобы исправить это, или выбрать область с помощью лассо и перевернуть ее обратно.
Но часто бывают заметны артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другими ошибками, на которые следует обратить внимание, являются графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, вы можете использовать инструмент клонирования, чтобы исправить это, или выбрать область с помощью лассо и перевернуть ее обратно.
06. Смешайте изображение
(Изображение: © Future)
Некоторые изображения создают зеркальный эффект, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте слой-маску к верхнему слою и прокрасьте его черным цветом с помощью кисти с мягким краем, чтобы удалить части изображения, которые должны быть смешаны. Легче, когда изображение имеет блочный цвет или повторяющиеся узоры. Иногда инструмент «Перо» может быть полезен для более точного выделения.
Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
- Как добавить шрифты в Photoshop (откроется в новой вкладке)
- 6 лучших ноутбуков для Photoshop в 2020 году (откроется в новой вкладке)
- Все лучшие бесплатные кисти Photoshop (откроется в новой вкладке) )
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
* Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Мэтт работал в различных издательствах и дизайнерских агентствах, занимаясь студийной фотографией, производством видео, редакционным дизайном, брендингом, иллюстрацией и анимационной графикой. В настоящее время он работает в Future PLC с такими брендами, как T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound и Tech&Learning. В прошлом он разработал такие названия, как Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing и GunTradeNews. У него есть опыт работы с полным пакетом Adobe Suite, и в настоящее время он тратит много времени на создание проектов в Blender и After Effects.
Переворачивание, поворот и зеркальное отражение дизайнов и узоров в Photoshop
Узнайте, как отразить, отразить и повернуть одно изображение в Photoshop, чтобы создать забавный и интересный дизайн, и как создать уникальный вид для эффекта с помощью режимов наложения слоев Photoshop!
Автор сценария Стив Паттерсон.
В предыдущем уроке по фотоэффектам мы узнали, как создать простой зеркальный эффект в Photoshop, перевернув одну сторону изображения по горизонтали, чтобы создать отражение другой стороны. В этом уроке мы возьмем ту же основную идею и пойдем дальше, создавая интересные эффекты, узоры и узоры, просто переворачивая, вращая и отражая одно и то же изображение снова и снова! Мы также поэкспериментируем с режимами наложения слоев в Photoshop, чтобы увидеть, как различные режимы наложения могут кардинально изменить наши результаты.
Чтобы продолжить, вы можете использовать любое изображение, которое вам нравится, но вы часто получаете наилучшие результаты, если изображение содержит много деталей.
Вот фото, которое я буду использовать (фото цветов из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
И вот только один пример дизайна, который мы можем создать из него всего за несколько простых шагов. По мере продвижения мы увидим и другие примеры. Каждая фотография даст вам уникальные результаты, поэтому, как только вы узнаете, как создать эффект, попробуйте его с различными типами изображений, чтобы увидеть, что вы можете придумать:
Каждая фотография даст вам уникальные результаты, поэтому, как только вы узнаете, как создать эффект, попробуйте его с различными типами изображений, чтобы увидеть, что вы можете придумать:
Один из возможных дизайнов. Ваши результаты будут зависеть от вашей фотографии и выбранных вами режимов наложения.
Начнем!
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите мое новое Полное руководство по режимам наложения слоев в качестве бонуса!
Шаг 1. Обрежьте фотографию при необходимости
Для начала давайте обрежем любые области нашего изображения, которые нам не нужны для этого эффекта. Если вам не нужно обрезать изображение, вы можете перейти к шагу 2.
В общем, вам нужно обрезать кадр вокруг вашего объекта, удаляя любые окружающие области с низкой детализацией (например, ясное голубое небо), которые на самом деле ничего не добавят к конечному результату. В моем случае изображение, которое я использую, на самом деле не имеет областей с низкой детализацией. На самом деле, это практически цветущий с деталями (немного цветочного юмора). я мог бы просто использовать всю фотографию так, как она есть, и получить действительно сумасшедший дизайн. Но чтобы немного упростить ситуацию, я обрежу некоторые цветы.
В моем случае изображение, которое я использую, на самом деле не имеет областей с низкой детализацией. На самом деле, это практически цветущий с деталями (немного цветочного юмора). я мог бы просто использовать всю фотографию так, как она есть, и получить действительно сумасшедший дизайн. Но чтобы немного упростить ситуацию, я обрежу некоторые цветы.
Чтобы обрезать изображение, выберите инструмент Photoshop Crop Tool на панели инструментов в левой части экрана:
Выбор инструмента кадрирования.
При выбранном инструменте обрезки убедитесь, что Удалить обрезанные пиксели отмечен на панели параметров, поскольку нам нужно фактически удалить обрезанные пиксели, а не просто скрыть их из поля зрения (примечание: параметр «Удалить обрезанные пиксели» доступен только в Photoshop). CC и CS6.Если вы используете более раннюю версию, Photoshop удаляет пиксели по умолчанию, поэтому вам не нужно об этом беспокоиться):
Убедитесь, что установлен флажок «Удалить обрезанные пиксели».
Затем щелкните и перетащите рамку обрезки вокруг области, которую вы хотите сохранить. В моем случае я перетащу границу вокруг правой части изображения. Это означает, что я оставлю правую сторону и обрежу левую:
.Перетаскивание границы обрезки вокруг правой стороны фотографии.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда будете готовы обрезать изображение:
Оставшаяся часть изображения должна создать интересный дизайн.
Шаг 2: Дублируйте фоновый слой
Если мы посмотрим на нашу панель «Слои», мы увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая обрезанное изображение на фоновом слое.
Нам нужно создать копию этого слоя. Для этого щелкните фоновый слой и перетащите его вниз на значок «Новый слой » в нижней части панели «Слои» (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Photoshop создает копию фонового слоя, называет его «Фоновая копия» и размещает над оригиналом:
Появится слой «Фоновая копия».
Шаг 3. Удвойте ширину холста
Перейдите в меню Изображение в верхней части экрана и выберите Размер холста :
.Перейдите в Изображение > Размер холста.
Это открывает диалоговое окно Размер холста Photoshop, которое мы будем использовать, чтобы добавить больше пространства холста вокруг нашей фотографии. Нам нужно удвоить текущую ширину нашего холста, и мы хотим, чтобы все дополнительное пространство холста отображалось справа от нашего изображения. Для этого установите Width значение 200 процентов и оставить Height равным 100 процентов (при этом высота холста останется прежней). Оставьте параметр Relative не отмеченным . Чтобы увеличить пространство на холсте справа от фотографии, щелкните левый средний квадрат в сетке Якорь :
Настройки удвоения ширины холста.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Photoshop удваивает ширину холста, добавляя все дополнительное пространство справа от фотографии. По умолчанию Photoshop заполняет дополнительное пространство холста белым цветом. Если по какой-то причине ваш не белый, не волнуйтесь, это не важно:
В правой части фотографии появляется дополнительное пространство холста.
Шаг 4. Перетащите фотографию на слой «Фоновая копия» вправо
Теперь, когда мы добавили дополнительное пространство для холста, нам нужно перетащить копию нашей фотографии из слоя «Фоновая копия» в новую область. Выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
Убедитесь, что на панели «Слои» выбран слой «Фоновая копия». Держите нажатой Shift , затем нажмите на фотографию и перетащите ее в правую часть исходного изображения. Удерживая клавишу Shift во время перетаскивания, вы ограничите направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Теперь вы должны увидеть две копии фотографии, расположенные рядом друг с другом:
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Теперь вы должны увидеть две копии фотографии, расположенные рядом друг с другом:
Перетаскивание копии изображения вправо от оригинала.
Шаг 5. Отразите изображение справа по горизонтали
Пока у нас есть только два однояйцевых близнеца. Давайте создадим наш первый зеркальный эффект, перевернув изображение справа по горизонтали, чтобы оно выглядело как отражение того, что слева. Для этого перейдите в меню Edit в верхней части экрана, выберите Transform , а затем выберите Flip Horizontal :
Перейдите в меню «Правка» > «Трансформировать» > «Отразить по горизонтали».
Фотография справа мгновенно становится зеркальным отражением фотографии слева, создавая наш первый эффект:
Два изображения теперь являются зеркальными отражениями друг друга.
Шаг 6. Объедините два слоя вместе
Пока все хорошо, но как говорится, а мы только начали. Давайте объединим наши два слоя в один, перейдя в меню Layer в верхней части экрана и выбрав Merge Down :
Давайте объединим наши два слоя в один, перейдя в меню Layer в верхней части экрана и выбрав Merge Down :
Переход к Слою > Объединить вниз.
Казалось бы, в документе ничего не произошло, но если мы посмотрим на нашу панель «Слои», мы увидим, что наши два слоя были объединены в один фоновый слой:
Фоновый слой теперь поддерживает зеркальный эффект.
Шаг 7: Дублируйте слой
Как и в шаге 2, давайте продублируем фоновый слой, щелкнув его и перетащив вниз на значок Новый слой :
Снова перетащите фоновый слой на значок нового слоя.
Photoshop снова дублирует фоновый слой, называет его «Фоновая копия» и размещает над оригиналом:
Панель «Слои» с новым слоем «Фоновая копия».
Шаг 8: Удвойте высоту холста
Мы собираемся создать еще одно отражение нашего изображения, на этот раз по вертикали. Для этого нам нужно удвоить высоту нашего холста, чтобы новое пространство холста появилось под нашим существующим изображением. Давайте еще раз вызовем диалоговое окно Размер холста, перейдя в меню Изображение в верхней части экрана и выбрав Размер холста :
Давайте еще раз вызовем диалоговое окно Размер холста, перейдя в меню Изображение в верхней части экрана и выбрав Размер холста :
Перейдите в Изображение > Размер холста.
Когда появится диалоговое окно, установите Ширина от до 100 процентов (при этом ширина останется прежней) и Высота от до 200 процентов . Снова оставьте параметр Relative не отмеченным . Чтобы дополнительное пространство появилось под изображением, щелкните верхний средний квадрат в сетке Якорь :
Настройки удвоения высоты холста.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop добавляет дополнительное пространство холста под изображением. Если вы не можете видеть весь холст в этот момент, потому что он слишком велик, чтобы поместиться на вашем экране, перейдите к Откройте меню и выберите команду По размеру экрана или нажмите Ctrl+0 (Win) / Command+0 (Mac) на клавиатуре. Photoshop уменьшит масштаб документа до любого уровня, необходимого для его размещения:
Photoshop уменьшит масштаб документа до любого уровня, необходимого для его размещения:
Под изображением появляется дополнительное пространство холста.
Шаг 9. Перетащите изображение под оригинал
При выбранном инструменте «Перемещение» и выбранном слое «Фоновая копия» на панели «Слои» щелкните изображение и перетащите его вниз на дополнительное пространство холста. Нажмите и удерживайте Клавиша Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание фотографии прямо вниз:
Перетаскивание изображения на слое «Фоновая копия» ниже оригинала.
Шаг 10. Отразите нижнее изображение по вертикали
Чтобы превратить нижнее изображение в зеркальное отражение верхнего, перейдите в меню Edit , выберите Transform , а затем выберите Flip Vertical :
Перейдите в «Правка» > «Трансформировать» > «Отразить по вертикали».
Теперь у нас есть второе зеркальное отражение, на этот раз вертикальное. Вещи уже начинают выглядеть интересно:
Нижнее изображение теперь является отражением верхнего изображения.
Шаг 11: объединить оба слоя в новый слой
До сих пор все, что мы делали, это делали копии изображения и отражали их по горизонтали или по вертикали. Давайте посмотрим, насколько далеко мы сможем продвинуться, вращая копии изображения и пробуя различные режимы наложения слоев!
Во-первых, давайте объединим оба наших существующих слоя в новый слой. Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Удерживая нажатой клавишу, перейдите в меню Layer в верхней части экрана и выберите Merge Visible внизу списка:
Удерживая Alt (Победа) / Option (Mac), выберите «Слой» > «Объединить видимые».
Обычно команда «Объединить видимые» объединила бы наши два слоя в один, как это сделала ранее команда «Объединить вниз». Но, удерживая нажатой клавишу Alt / Option, когда мы выбрали «Объединить видимые», мы сказали Photoshop создать новый слой и объединить наши существующие слои в новый слой.
Но, удерживая нажатой клавишу Alt / Option, когда мы выбрали «Объединить видимые», мы сказали Photoshop создать новый слой и объединить наши существующие слои в новый слой.
На панели «Слои» мы видим, что теперь у нас есть третий слой с именем «Слой 1», и мы можем видеть на его миниатюре предварительного просмотра , что он содержит объединенную копию изображений из исходных двух слоев под ним:
Два исходных слоя были объединены в третий слой.
Шаг 12. Поверните новый слой на 90° по часовой стрелке
Давайте повернем изображение на «Слой 1». Перейдите в меню Edit , выберите Transform , а затем выберите Повернуть на 90° по часовой стрелке :
Перейдите в меню «Правка» > «Трансформировать» > «Повернуть на 90° по часовой стрелке».
Это повернет слой на 90° по часовой стрелке, оставив два слоя под ним в исходной ориентации:
Результат после поворота «Слоя 1» на 90 градусов.
Шаг 13. Обрежьте документ вокруг повернутого изображения
Далее мы обрежем документ вокруг повернутого изображения. Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните прямо на эскиз предварительного просмотра для «Слоя 1» на панели «Слои»:
Щелкните миниатюру предварительного просмотра, удерживая нажатой клавишу Ctrl (Win)/Command (Mac).
Загружает контур выделения вокруг повернутого изображения. Сделав выбор, перейдите в меню Image в верхней части экрана и выберите Crop :
.Перейдите в Изображение > Обрезать.
Photoshop обрезает области над и под изображением. Чтобы удалить контур выделения, так как он нам больше не нужен, перейдите на Выберите меню в верхней части экрана и выберите Отменить выбор или нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре:
Собираюсь выбрать > Отменить выбор.
Теперь, когда мы обрезали верх и низ, все, что мы можем видеть, это наше повернутое изображение. Мы исправим это, когда начнем экспериментировать с режимами наложения слоев в Photoshop:
.Результат после обрезки областей над и под изображением.
Шаг 14. Поэкспериментируйте с режимами наложения слоев
В этот момент все становится немного более экспериментальным и зависит от личного вкуса. В настоящее время изображение на «Слое 1» полностью блокирует слои под ним, а это не то, что нам нужно. Нам нужно смешать наш верхний слой со слоями под ним, и мы можем сделать это, изменив режим наложения слоя.
Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». Нигде не написано «Режим наложения», но для этого параметра установлено значение .Обычный по умолчанию. «Нормальный» означает, что слой вообще не смешивается со слоями под ним. Это просто блокирует их просмотр. Давайте попробуем несколько разных режимов наложения, чтобы посмотреть, что у нас получится. Я начну с изменения режима наложения с Нормального на Умножение :
Я начну с изменения режима наложения с Нормального на Умножение :
Изменение режима наложения для «Слоя 1» на «Умножение».
Режим наложения «Умножение» отлично справляется со смешиванием моих изображений, создавая интересный дизайн. Но поскольку «Умножение» — это один из нескольких режимов наложения в Photoshop, который затемняет все изображение в целом, мы видим, что созданный им эффект немного темнее, чем тот, что был раньше:
Multiply создает интересный, но темный узор.
Я попробую другой режим наложения, на этот раз Светлее :
Изменение режима наложения для «Слоя 1» на «Светлее».
Lighten — это один из нескольких режимов наложения, которые делают изображение в целом ярче. Он работает, сравнивая пиксели на выбранном слое с пикселями на слоях под ним, а затем сохраняя те пиксели, которые светлее. Здесь мы видим, что это определенно скрасило ситуацию и дало мне еще один интересный дизайн. Лично мне эта больше нравится :
Lighten создает еще один интересный и гораздо более легкий дизайн.
Если вы хотите чего-то более психоделического, попробуйте режимы наложения Difference или Exclusion . попробую Разница:
Изменение режима наложения на Difference.
Режим наложения «Разница» ищет различия между слоем и слоями под ним, а затем отображает эти различия в виде разных цветов. Как следует из названия, результат определенно выглядит иначе:
Эффект с режимом наложения «Разница».
Переключение режимов наложения с клавиатуры
До сих пор я просто нажимал на параметр «Режим наложения» на панели «Слои», а затем выбирал случайные варианты из списка. Но вот гораздо более простой способ попробовать режимы наложения. Убедитесь, что у вас все еще выбран инструмент «Перемещение». Затем просто нажмите и удерживайте клавишу Shift на клавиатуре и используйте клавиши + и — для перемещения вверх или вниз по списку.
Попробовав их все, я думаю, что остановлюсь на режиме наложения Lighten. Вы можете предпочесть другой режим наложения для своего изображения, но в этом случае Lighten дает мне результат, который мне нравится больше всего.
Вы можете предпочесть другой режим наложения для своего изображения, но в этом случае Lighten дает мне результат, который мне нравится больше всего.
Шаг 15: объединить оба слоя в новый слой
Давайте попробуем сделать еще одну копию изображения, повернув его, а затем изменив режим наложения, чтобы посмотреть, что у нас получится. Во-первых, мы объединим все три наших слоя в новый слой. Еще раз нажмите и удерживайте Alt (Win)/ Ключ Option (Mac) при переходе к меню Layer и выборе Merge Visible :
Удерживая Alt (Победа) / Option (Mac) и выбрав «Слой» > «Объединить видимые».
Это объединяет все три слоя в четвертый слой, «Слой 2», над ними:
Все три слоя теперь объединены в «Слой 2».
Шаг 16: Поверните новый слой на 45°
Выбрав «Слой 2», перейдите в меню «Редактировать », выберите «Преобразование 9».0040 , а затем выберите Rotate :
Переходим в Редактирование > Трансформировать > Повернуть.
Затем на панели параметров в верхней части экрана введите 45,0 в поле ввода Угол , чтобы указать Photoshop повернуть изображение на «Слое 2» на 45 ° по часовой стрелке:
Ввод «45.0» в поле Угол.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять введенный угол, затем нажмите Введите (Win) / Верните (Mac) еще раз, чтобы выйти из команды Rotate. Вот мой дизайн с повернутым верхним изображением:
Эффект после поворота «Слоя 2» на 45°.
Шаг 17: Измените режим наложения
Наконец, попробуйте различные режимы наложения, как мы это делали раньше, чтобы увидеть, как каждый из них влияет на то, как повернутое изображение на «Слое 2» смешивается со слоями под ним. Опять же, самый простой способ сделать это — удерживать нажатой клавишу Shift 9.0040 и с помощью клавиш + и — для циклического переключения режимов наложения.
Попробовав их все, на этот раз я выберу режим наложения Darker Color . Как и режим наложения Multiply, который мы пробовали ранее, Darker Color также затемняет изображение, но он немного более продвинутый. Он работает, сравнивая пиксели на выбранном слое с пикселями из слоев под ним, а затем сохраняет те пиксели, которые темнее:
.Установите для верхнего слоя более темный цвет.
И вот результат:
Эффект после изменения режима наложения верхнего слоя на более темный цвет.
Конечно, вы всегда можете вернуться к этому моменту и изменить режим наложения на «Слой 1», если хотите продолжить эксперименты. Для этого я нажму «Слой 1», чтобы выбрать его. Затем я изменю его режим наложения на совершенно другой, например, Luminosity :
.Выбор «Слоя 1» и изменение его режима наложения на «Яркость».
Режим наложения Luminosity смешивает яркость (значения яркости) выбранного слоя с цветами из слоев под ним, и здесь мы видим, что это дает очень отличный результат от предыдущих примеров, которые мы рассмотрели:
Результат с параметром «Слой 1», установленным на яркость.
Наконец, я нажму на «Слой 2», чтобы повторно выбрать его. Затем я изменю его режим наложения на Color :
.Выбор «Слоя 2» и изменение его режима наложения на «Цвет».
Режим наложения цветов в Photoshop является противоположностью яркости. Он сочетает в себе цвет выбранного слоя с яркостью слоев ниже. Другими словами, он раскрашивает изображение, давая нам еще один уникальный результат:
.Результат со «Слоем 2», теперь установленным на Цвет.
Конечно, вам не нужно знать, как каждый из 27 различных режимов наложения слоев Photoshop (начиная с Photoshop CC 2017) работает для создания этого эффекта. Все, что вам действительно нужно знать, это как переключаться между ними и выбирать тот, который вам больше всего нравится! Тем не менее, есть несколько режимов наложения, которые вы будете постоянно использовать в своей работе в Photoshop. Чтобы узнать о них все, ознакомьтесь с нашим руководством по пяти основным режимам наложения Photoshop.


 К сожалению, на таких направлениях денежек особо не нагребешь. Как мне кажется. Как ремесло, согласен.
К сожалению, на таких направлениях денежек особо не нагребешь. Как мне кажется. Как ремесло, согласен. На пластик так точно На холст не знаю останутся ли следы от расвора но по идеи не должны
На пластик так точно На холст не знаю останутся ли следы от расвора но по идеи не должны

 shutterstock.com/g/polishchuk+dmytro?lang
shutterstock.com/g/polishchuk+dmytro?lang 

 .. Работы в векторе моя основная тема… Портфолио: Freelancehunt
.. Работы в векторе моя основная тема… Портфолио: Freelancehunt