Создаем в Фотошоп реалистичный текст мелом на доске / Фотошоп-мастер
Здравствуйте. Данный урок посвящен созданию логотипа, путем переноса изображения, нарисованного от руки на листе бумаги, в Adobe Photoshop, придав эффект рисования на школьной доске мелом.

Создание такого эффекта может быть нелегкой задачей. В то время, когда эту задачу могут упростить фильтры, плагины и другие дополнения, помогающие достичь желаемого эффекта. Но самый реалистичный метод, это нарисовать все вручную, вооружившись простым карандашом и белой бумагой.
Примечание переводчика: 1. Источник доски указан платный. В архиве вы найдёте альтернативный вариант бесплатного изображения. 2. В архивах, автор, разместил свое изображение. В первом, HomemadeNoodles.eps, исходное изображение логотипа, сохраненный в универсальном файле для Adobe Photoshop и Adobe Illustrator, кому как удобно. Во втором, HomemadeNoodles-sketch.jpg, рисованное от руки карандашом на бумаге.
Скачать архив с материалами к уроку
Подготовка
Шаг 1
Подготовка начинается с распечатывании исходного изображения. Выберите свое, найденное в интернете либо созданное вами, как это сделал автор специально для этого урока.

Шаг 2
После печати, расположите чистый лист бумаги поверх исходного изображения. Зажмите края, например скрепками, для удобства. Возьмите самый простой карандаш, и переведите изображение на второй лист бумаги. Старайтесь полностью повторять линии и фигуры, но так, чтобы казалось, что это лишь набросок рисунка.
Примечание: Другими словами, на рисунке должны оставаться просветы бумаги.
Для данного шага подойдут, как и графитовые карандаши, так и на основе сухих красок, а так же и иные инструменты для рисования.

Шаг 3
Используем техническое средство, а именно сканер, для переноса изображения в цифровую среду. Затем открываем его в Adobe Photosop. Далее воспользуемся корректирующим слоем Levels (Уровни), Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни). Таким образом, мы повысим контрастность, уберем излишки (возможные) бумаги, оставив отрисованный логотип. Настройки Уровней расположенные ниже, были подобраны для изображения, представленным автором. Для вашего изображения, вероятно, придется немного подправить настройки входного уровня теней, средних тонов и света.


Пишем мелом на доске
Шаг 1
Все готово, для придания эффекта, рисования мелом на доске. Создайте новый документ в Adobe Photoshop, автор использовал следующие настройки: Соотношение сторон: 1200х1000 пикс, Разрешение: 200 пикселы/дюйм, Цветовой режим: Цвета RGB. Для вашего логотипа, могут быть использованы иные настройки. Вставьте текстуру доски, используя, как задний фон.

Шаг 2
Придадим немного глубины изображению, путем добавления виньетки на краях. Создайте новый слой. Выберите инструмент Brush Tool (B) (Инструмент «Кисть»). Кисть: Мягкая. Цвет: Темно серый. Затемните края изображения, как показано ниже. Измените режим наложения нового слоя на Multiply (Умножение). Отрегулируйте Непрозрачность до желаемого эффекта.

Шаг 3
Поместите отрисованное изображение поверх всех слоев в новом документе.

Инвертируйте цвет слоя, путем применения команды Ctrl+I, или через меню Image — Adjustments — Invert (Изображение — Коррекция — Инверсия). Таким образом, наш логотип станет белым, белый фон — черным. Измените режим наложения слоя на Screen (Экран), чтобы остались лишь элементы белого цвета.


Шаг 4
Добавим корректирующий слой, для замены цвета. На Панели Layers (Слои), снизу кликните по меню Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите Hue/Saturation (Цветовой тон/Насыщенность).

Окно изменения параметров корректирующего слоя откроется в Панели Properties (Свойства), где их можно отредактировать следующим образом, придав синий оттенок.

Создайте у корректирующего слоя обтравочную маску. Кликните правой кнопкой мыши по слою и выберите в контекстном меню Create a Clipping Mask (Создать обтравочную маску). Либо зажмите клавишу Alt, на клавиатуре, и кликните, левой кнопкой мыши, между корректирующем слоем и слоем с рисунком.

Заключение
В данном уроке был показан несложный пример создания эффекта рисования на доске мелом. Результат, представленный ниже, вполне смотрится реалистично. Мы надеемся, Вам урок понравился, и Вы положили в копилку знаний новую технику выполнения. Создайте свое, неповторимое творение!

Автор: Lindsey Meredith
photoshop-master.ru
Рисовать мелом на доске онлайн
Список онлайн сервисов предоставляющих возможность порисовать на виртуальной доске мелками. После рисования картинку можно будет сохранить, скачать на ваш компьютер.
Начнем, пожалуй с лучших что я смог найти. Демо версия веб-приложения — Drawing Board, есть три мелка для рисования (белый, красный, фиолетовый). Процесс рисования сопровождается приятными звуками стука мела по доске.

Можно рисовать мелом, а можно и написать что-нибудь печатным шрифтом. К недостатком можно отнести малый размер доски и отсутствие возможности регулировать толщину мела. То, что вы нарисовали можно сохранить как картинку, для этого введите ваш email адрес в строку над верхним левым углом виртуальной доски. Нажмите кнопку «Submit» и на вашу почту придет сообщение с картинкой.
Второй сервис My online blackboard — размер доски огромен, практически на всю область браузера. Можно рисовать всеми цветами, существующими в природе.

Использовать прямые линии, квадраты, прямоугольники или просто от руки. В отличие от первого сервиса здесь регулируется толщина мела. Однако здесь я так и не нашел кнопки скачать изображение, остается только делать скриншот используя клавишу «Prt Sc» на клавиатуре. Да и сами линии здесь не похожи на линии нарисованные мелом, хотя возможно все зависит от хорошего умения рисовать.
Chalk Text Effect — не совсем доска, просто выбираете понравившийся Вам шрифт и фон в виде зеленой, черной или любой другой мельной доски и пишите текст.

Результат получается довольно качественный, прямо как реальное фото. Но шрифты не поддерживают русских букв, так что подойдет только тем, кто хочет написать, что-то на английском.
Вот пример какая картинка у Вас может получиться.
Ну и напоследок игра в которой можно также вспомнить детство и порисовать мелками — Chalkboard Paint. А после чего воспроизвести весь процесс на большой скорости и посмотреть, как Вы это рисовали.

Скачать картинку правда я не смог, т.к. не нашел такой функции. Но не исключаю возможности, что она там имеется (уж совсем не разбираюсь в китайском). Зеленая доска, и шесть разноцветных мелков. Все сопровождается звуковыми эффектами.
rooltime.com
Создаем меню, написанное мелом на доске в Adobe Illustrator
В этом уроке мы научимся создавать меню, написанное на доске мелом в Adobe Illustrator. Мы будем использовать базовые инструменты программы, а также эффекты. Это простая техника, которая дает весьма симпатичные результаты. Усвоив ее вы сможете создать любой дизайн в похожем стиле. А выполнение урока наверняка принесет вам массу удовольствия! Особенно часть с рисованием мелками.
Результат

Шаг 1
Создайте новый документ размером 600x600px и в цветовом режиме (Color Mode) CMYK.
Создайте прямоугольник при помощи инструмента Rectangle/Прямоугольник (M). Залейте его любым цветом.
Дублируйте его и на время забудьте о копии, мы вернемся к ней позже.
В меню выберите Effect > Stylize > Drop shadow/Эффект>Стилизация>Тень и укажите следующие параметры:

Шаг 2
Поместите в документ текстуру дерева, которую можно скачать здесь. Возьмите копию прямоугольника, который мы создали в предыдущем шаге и поместите его над текстурой. Выделите текстуру и прямоугольник и в меню выберите Objects > Clipping Mask > Make/Объект>Обтравочная маска>Создать.

Вот что должно получиться:

Копируйте (Ctrl/Cmd + C) текстуру дерева и вставьте ее на передний план (Ctrl/Cmd + F). Укажите ей режим наложения Multiply/Умножение.

Шаг 3
Создайте новый прямоугольник цвета #2A2A2A. Дублируйте его и на время забудьте о копии.
Укажите прямоугольнику обводку толщиной в 3,5pt и укажите обводке градиент как показано ниже.
Не снимая выделения с объекта, выберите в меню Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение и настройте эффект как показано ниже.
Выделите копию прямоугольника, разместите ее на переднем плане, затем в меню выберите Effect > Artistic > Rough Pastel/Эффект>Имитация>Пастель. Настройте эффект следующим образом:
Укажите прямоугольнику с текстурой режим наложения Soft light/Мягкий свет и Opacity/Непрозрачность в 30%. Затем в меню выберите Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение и укажите настройки как показано ниже:
Шаг 4
Возьмите инструмент Paintbrush/Кисть (B) и нарисуйте произвольные линии на доске, как показано ниже. Выделите все штрихи, выберите в меню Brush Library > Artistic > Artistic_Watercolor/Галерея кистей>Имитация>Акварель, и примените кисть Watercolor Stroke 6.
Укажите кисти толщину в 1pt и Opacity/Непрозрачность в 2%.
Шаг 5
В этом шаге мы создадим текст. В примере использован шрифт «Myriad Pro» для слова «Menu». Укажите тексту цвет заливки #FFFFFF и толщину обводки в 1pt.
Откройте галерею кистей Artistic_ChalkcharcoalPencil (Уголь и мел) и примените к обводке кисть Pencil – Feather, убрав Opacity/Непрозрачность до 80%.

Копируйте (Ctrl/Cmd + C) слово «Menu» и вставьте копию на задний план (Ctrl/Cmd + B). Укажите тексту цвет #000000 и чуть сместите его вправо.
Повторите предыдущий шаг для слова «Healthy food», только на этот раз выберите кисть «Pencil».
Копируйте (Ctrl/Cmd + C) слова «Healthy food» и вставьте их на задний план (Ctrl/Cmd + B). Укажите тексту цвет #00ADEF и чуть сместите его вправо.
Возьмите инструмент Star/Звезда и нарисуйте три звездочки. Затем инструментом Pen/Перо (P) нарисуйте две линии.
Укажите обводке линий и звезд цвет #FFFFFF и примените к обводке кисть «Pencil – Thick».
Шаг 6
Инструментом Rectangle/Прямоугольник (M) создайте прямоугольник, а инструментом Ellipse/Эллипс (L) — четыре круга по его углам, как показано на картинке ниже.
Выделите прямоугольник и четыре круга и в меню выберите Windows > Pathfinder > Minus Front/Окно>Обработка контура>Минус Верхний.
Укажите получившейся фигуре отсутствие заливки и обводку цвета #FFFFFF. Примените к обводке кисть «Pencil – Feather» и снизьте Opacity/Непрозрачность до 50%. Дублируйте фигуру и уменьшите копию. Должно получиться как на картинке ниже:
Возьмите инструмент Pen/Перо (P) чтобы создать линии как показано ниже.
Укажите им обводку цвета #FFFFFF и примените кисть «Pencil – Feather». Дублируйте это солнышко и разместите копии по всем углам доски.
Шаг 7
В этом шаге мы будем рисовать фрукты и овощи. Это просто. Возьмите инструмент Brush/Кисть (B) и рисуйте в простом схематичном стиле. Раскрашивайте овощи и фрукты при помощи цветов обводки, но не заливки. Используйте кисть «Pencil – Thickfor». Вот что примерно должно у вас получиться:





Разместите фрукты и овощи на доске.
Шаг 7
Теперь продолжим, используя шрифт «Myriad Pro», чтобы создать пунктирную линию и указать цены.
Укажите обводке текста цвет #FFFFFF толщиной в 0.25pt и примените кисть «Pencil».
Повторите процедуру для всех элементов.

Шаг 8
Возьмите инструмент Rounded rectangle/Прямоугольник со скругленными углами, чтобы нарисовать мел. Залейте его градиентом, указанным ниже.

Не снимая выделения с мела, выберите в меню Effect > Stylize > Drop shadow/Эффект>Стилизация>Тень и введите следующие параметры:

Шаг 9
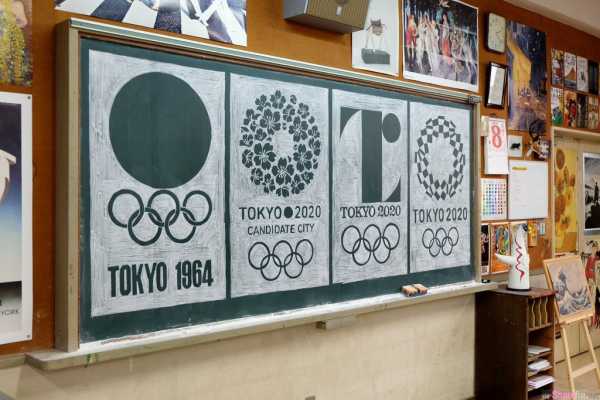
Теперь создадим фон. Инструментом Rectangle/Прямоугольник (M) кликните где-нибудь в рабочей области и в появившемся окне введите желаемый размер фигуры: 600 x 600 px.
В палитре Swatches/Образцы найдите Open Swatches Library > Gradients > Skintones/Открыть галерею образцов>Градиенты>Оттенки кожи. Выберите «Skintone 11» и залейте им прямоугольник. Пошлите прямоугольник на задний план.
Результат

Автор урока Kim Chen
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Создаем в фотошопе текст, написанный мелом на школьной доске | DesigNonstop
Создаем в фотошопе текст, написанный мелом на школьной доске
26
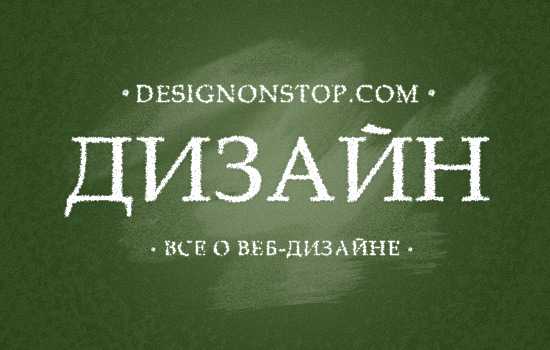
Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips, который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2.
Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
Шаг 3.
Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4.
Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже. 
Шаг 5.
Получился такой эффект.
Шаг 6.
Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7.
На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8.
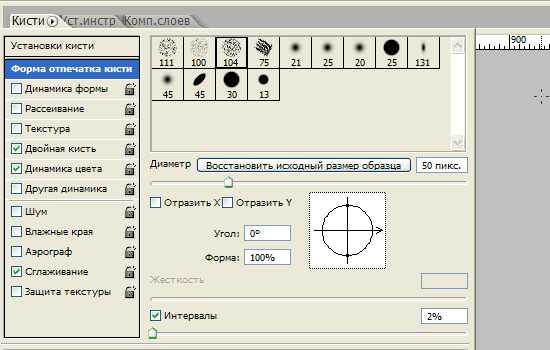
Теперь выберем кисть. В стандартном наборе «Thick Heavy Brushes» я нашла подходящую кисть. Нажимаем F5 и в открывшемся диалоговом окошке выбираем закладку «Форма отпечатка кисти». Ставим настройки, как на рисунке ниже.

Шаг 9.
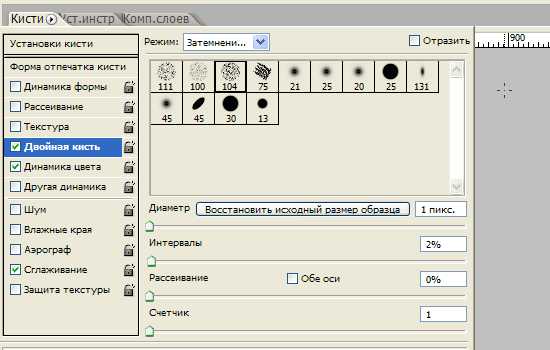
В закладке «Двойная кисть» ставим следующие установки.
Шаг 10.
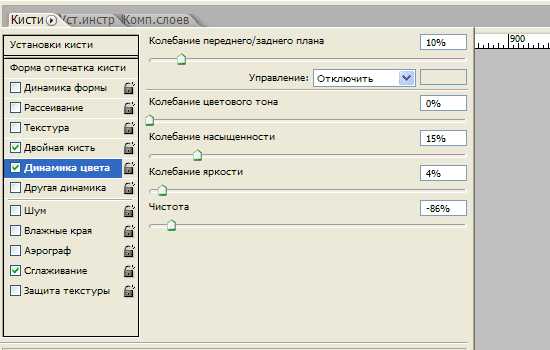
В закладке «Динамика цвета» ставим следующие установки.
Шаг 11.
Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12.
Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13.
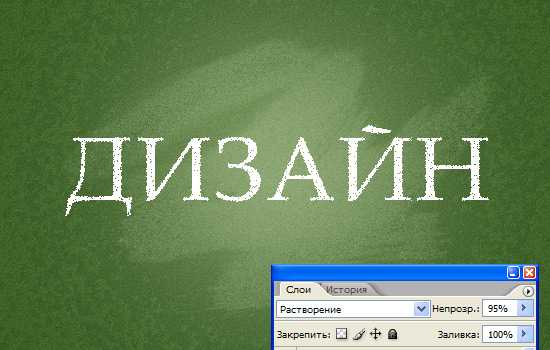
Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
Шаг 14.
Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
Шаг 15.
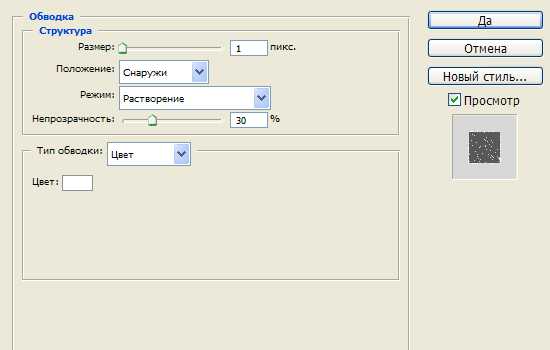
Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
Шаг 16.
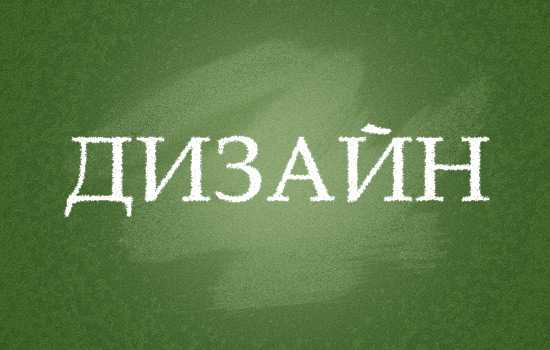
Должно получиться так.
Шаг 17.
Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18.
Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
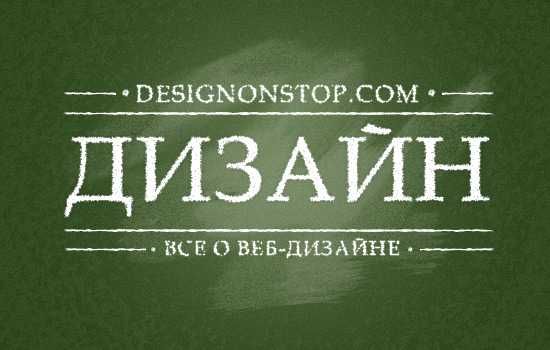
Финал
Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Типографика мелом на доске
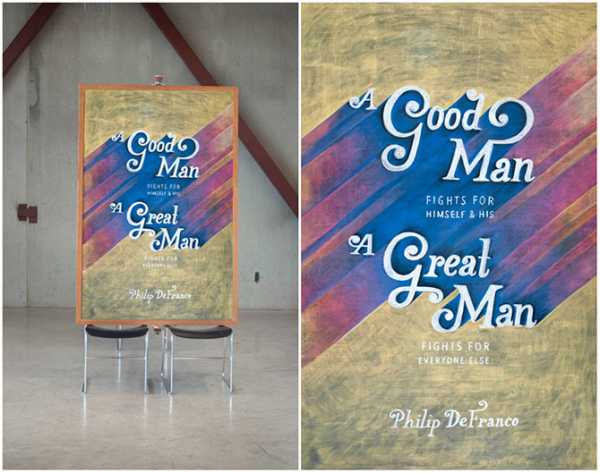
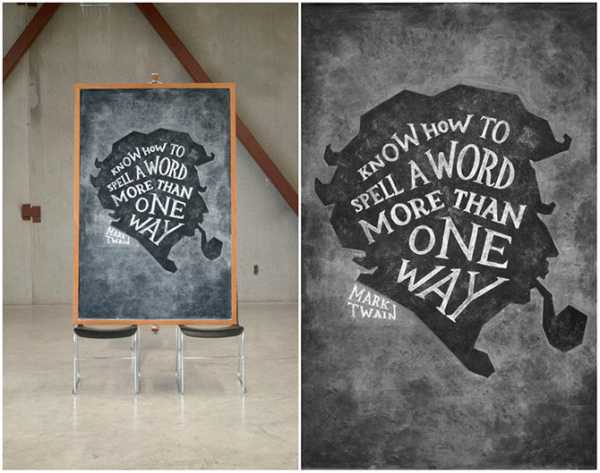
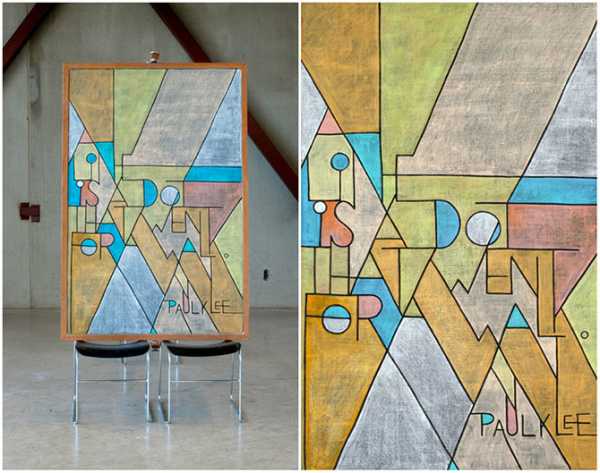
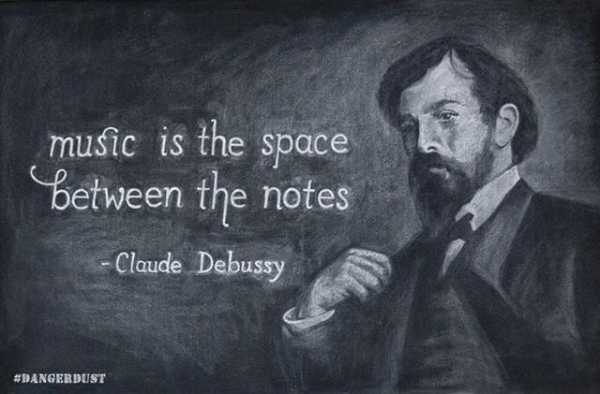
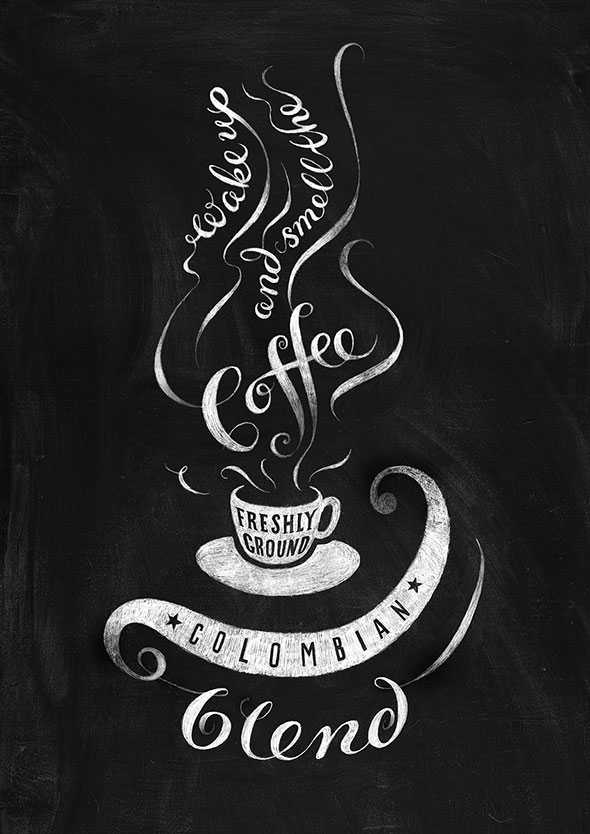
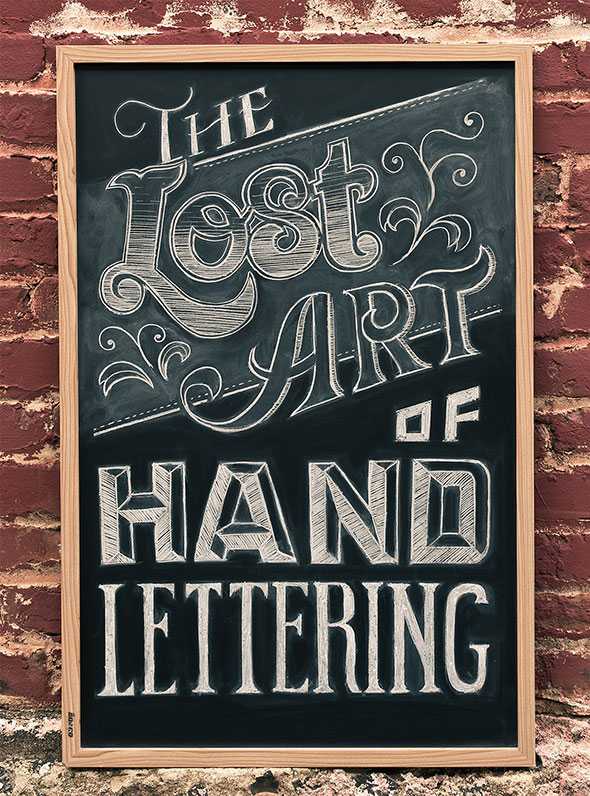
Типографика завоевывает умы и сердца дизайнеров. Еще один тренд в этой области — эффект нарисованного мелом на доске текста. На Дежурке есть немало уроков о том, как добиться максимально реалистичного эффекта в этой области, однако реалистичнее всего нарисовать текст вручную. Сегодня мы собрали примеры таких работ, на которые ушло время и усилия многих дизайнеров.
Cyla Costa

GOtype Coletivo Tipográfico

DANGERDUST

Cristina Pagnoncelli

Cristina Pagnoncelli

DANGERDUST

Gemma Román

Cristina Pagnoncelli

Criatipos

Hillary Sroufe

Rob Schmidt

Outline Studio barcelona

Jairo Diaz

Patrick Knowles

Matthew Wong

Lucas Hanyok

Wall Dizzy

cadu fernandes

Wayne Thompson

Chris Yoon

Marcel Cze

Автор подборки — Дежурка
Смотрите также:
www.dejurka.ru
Надпись мелом на доске · «Мир Фотошопа»
Конечный результат:
Шаг 1
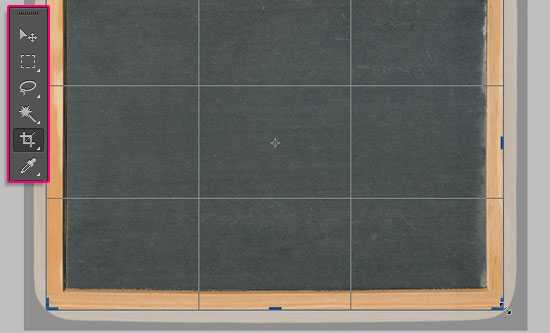
Откройте изображение доски в Фотошопе. Инструментом Crop Tool (C) обрежьте изображение, чтобы избавиться от закругленных углов и чёрного фона.

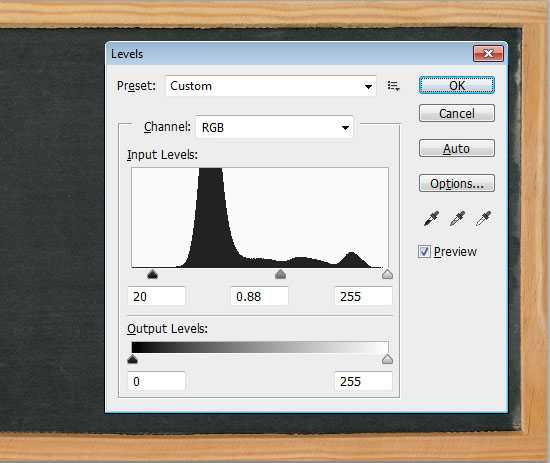
Перейдите к коррекции Levels (Image ? Adjustments ? Levels) и измените значения, как показано ниже. Это сделает поверхность доски темнее.

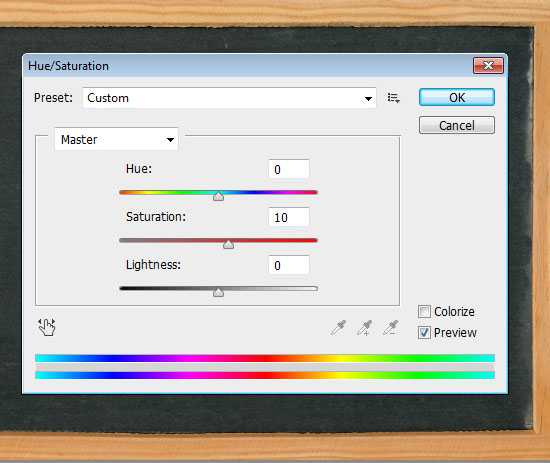
Далее перейдите к коррекции Hue/Saturation (Image ? Adjustments ? Hue/Saturation) и повысьте насыщенность цвета до 10.

Шаг 2
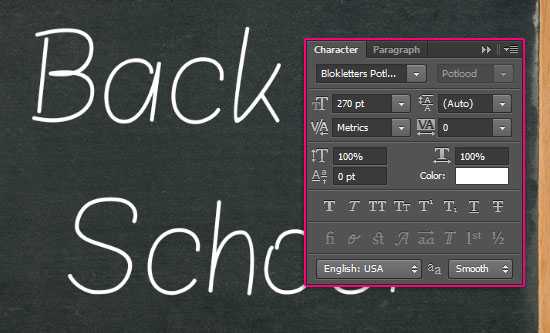
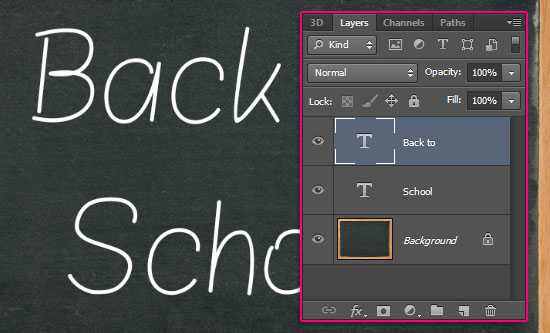
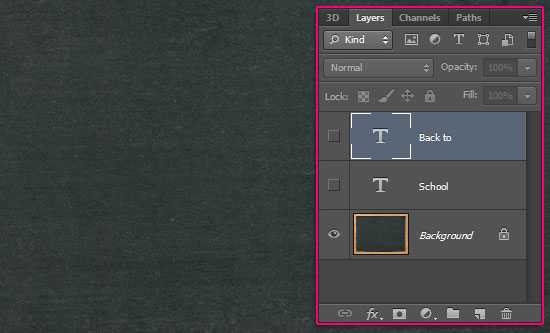
Загрузите в общую библиотеку шрифт «Blokletters», перейдите в меню Window ? Character и настройте шрифт, как показано ниже. Напишите «Back to School» на доске. Надпись должна состоять из двух слоёв. Смотрите на второй скриншот ниже.


Шаг 3
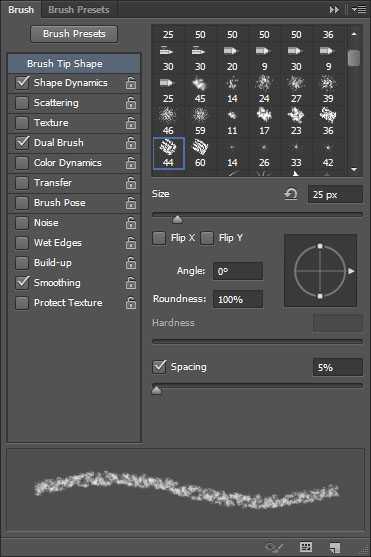
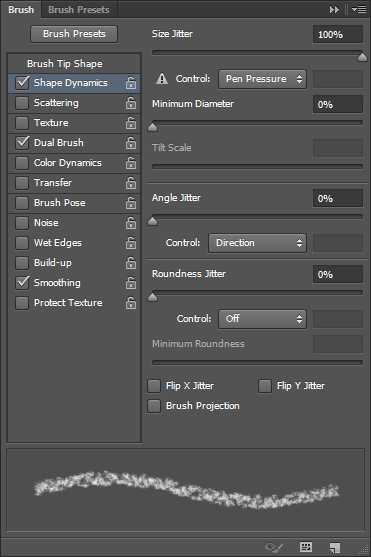
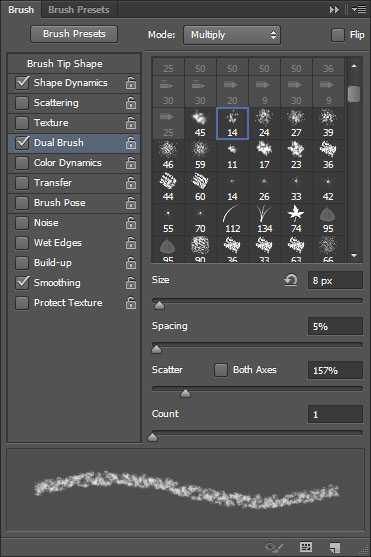
Выберите инструмент Brush Tool (B), откройте палитру кистей (Window ? Brush) и настройте, как показано ниже.



Шаг 4
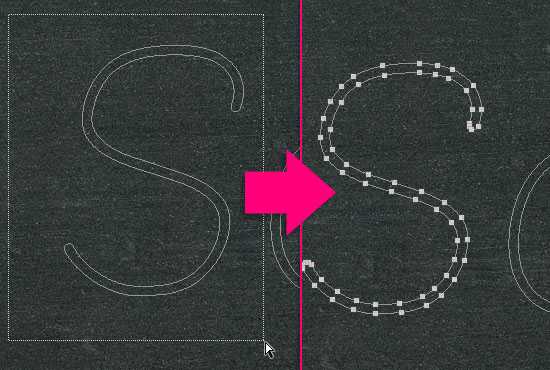
Скройте текстовые слои , кликнув на иконке глаза.

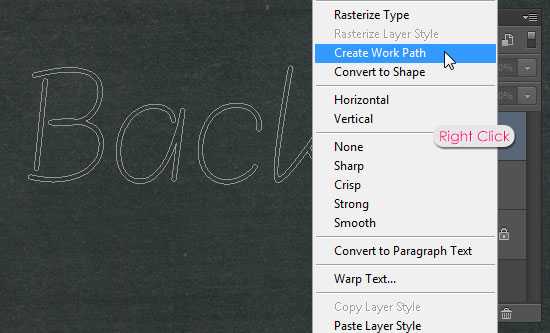
Кликните правой кнопкой на текстовом слое и выберите пункт Create Work Path.

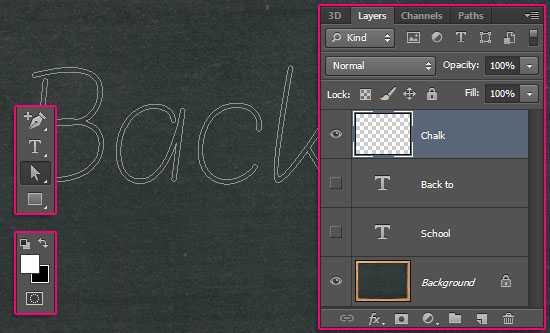
Выберите инструмент Direct Selection Tool, установите основной цвет на белый и создайте новый слой поверх остальных. Назовите его «Chalk».

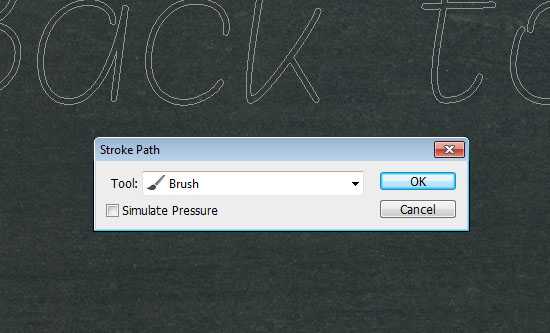
Кликните правой кнопкой мыши на контуре и выберите пункт Stroke Path.
В появившемся окне выберите Brush. Это значит, что контур будет обведён кистью, которую мы настроили ранее.
В результате Вы увидите меловую надпись. Нажмите Enter, чтобы избавиться от контура. Имейте в виду, что в зависимости от размера шрифта, размер кисти может быть разным.

Шаг 5
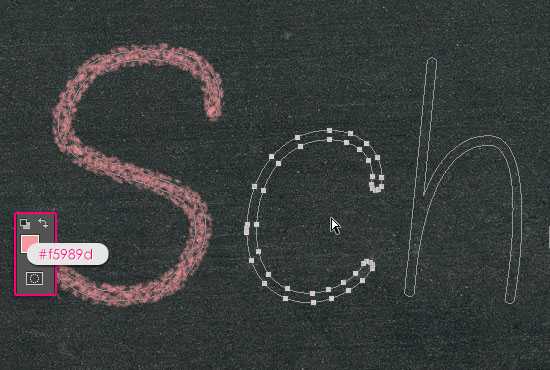
Для обводки каждой буквы нужно создавать контур и выделять его инструментом Direct Selection Tool.

Прежде чем выполнять обводку, задайте основной цвет на панели инструментов. Не нажимайте Enter до тех пор, пока не обведёте все буквы.

Я использовал следующие цвета:
S — #f5989d
c — #fff799
h — #bd8cbf
o — #fdbd89
o — #79bcde
l — #82ca89

Шаг 6
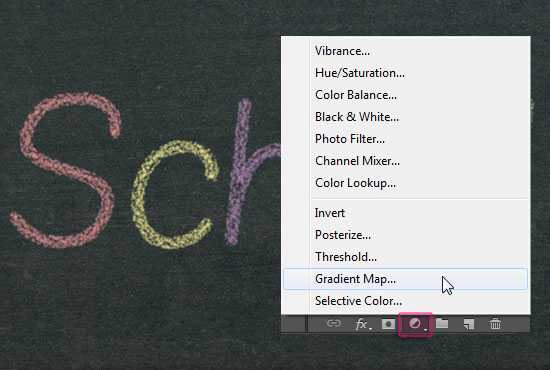
В завершении мы создадим корректирующий слой, чтобы улучшить цвета. В нижней части палитры слоёв кликните на иконке чёрно-белого круга и выберите пункт Gradient Map.

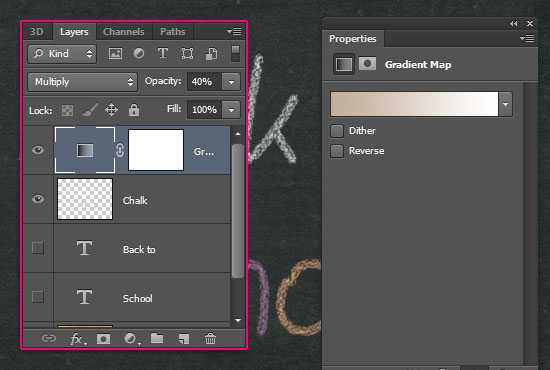
Корректирующий слой должен быть на самом верху в палитре слоёв. Установите его режим наложения на Multiply и понизьте Opacity до 40%.

Для градиента я использовал цвета #c3ae99 и #ffffff.

Конечный результат:
А это вариант для шапки на странице Facebook.

photoshopworld.ru
Рисунки мелом на доске — Никогда ни о чем не жалейте вдогонку… — LiveJournal

Гора Фудзи.
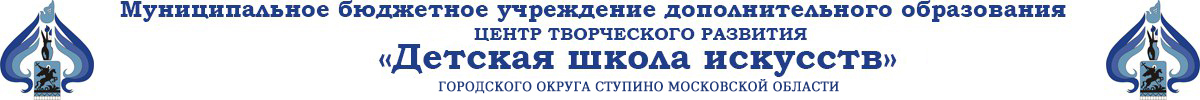
Каждый из нас, так или иначе, хоть раз в своей жизни рисовал на школьной доске. Вот только зачастую это были обычные каляки-маляки шутки ради.
Чего не скажешь о творчестве японских школьников, которые во время перерыва, хвастаясь своими способностями друг перед другом, привлекли внимание компании по производству школьных досок. В итоге, Nichіgaku организовала конкурс на лучший арт, с поощрительным призом в размере ста тысяч йен (приблизительно тысяча долларов). Среди пятидесяти представленных работ были выбраны лучшие.
Правду говорят, что талантливые люди талантливы во всём. Работы этих ребят – прекрасный тому пример. В конкурсе участвовало около двухсот пятидесяти учеников, которые, вооружившись цветными мелками и специальными маркерами, дав волю фантазиям, рисовали всё то, на что хватало сил и возможностей от любимой многими горы Фудзи до сказочных пейзажей и дивных существ. И как жаль, что данные шедевры останутся лишь на снимках, а не на школьных досках, ведь рано или поздно, их попросту придётся стереть…

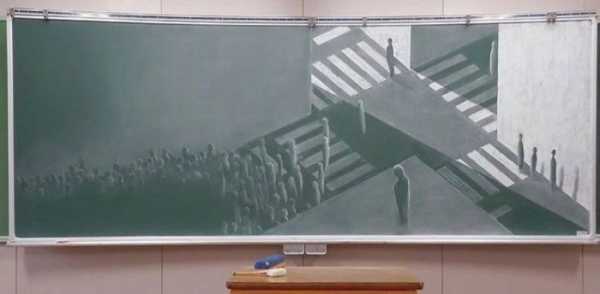
Тени прошлого.

Просьба и мольба.

Волшебство.

Подводный мир.

Панда и бамбуковая палочка.

В классе.

Дивный зверь.

На уроке.

Эстафета.

Орёл.

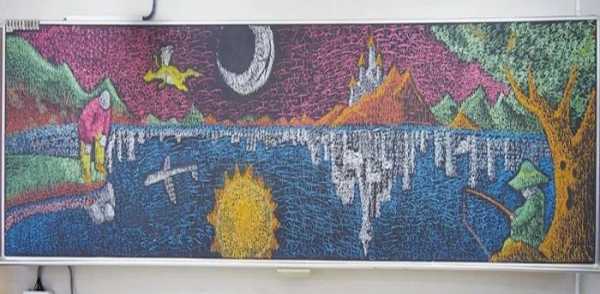
День и ночь.
via
astori-18.livejournal.com